5 Things You Need To Check Regularly For Your Website!
If you have a website for your business, it is your responsibility to make sure that your website is functional at all times.
Unfortunately most business owners do not have the habit of checking their websites regularly. Or worse, some don’t even realize their website is down until they have been informed by their clients (which is what you DON’T want for your own business).
In this post, let me walk you through the 5 things you must minimally check for your website no matter how busy you are (yes, no excuses!)
I have handpicked these 5 things because they are the ones that can negatively impact the number of leads and sales you get online and hurt your branding if you leave the errors unfixed.
Let’s begin!
Check #1: Broken Links
The longer your website has been around, the higher the chances of having some broken links lying around in your site.
To put it simply, broken links are hyperlinks in your website that are pointing to webpages that no longer exists (which give visitors the impression that your website is poorly maintained).
If there are dozens of pages in your website, having to manually check through every single link can be a hugely daunting task!
Thankfully there are tools to help you save plenty of time and one of the best ones you can use is the Link Checker developed by W3C (World Wide Web Consortium).
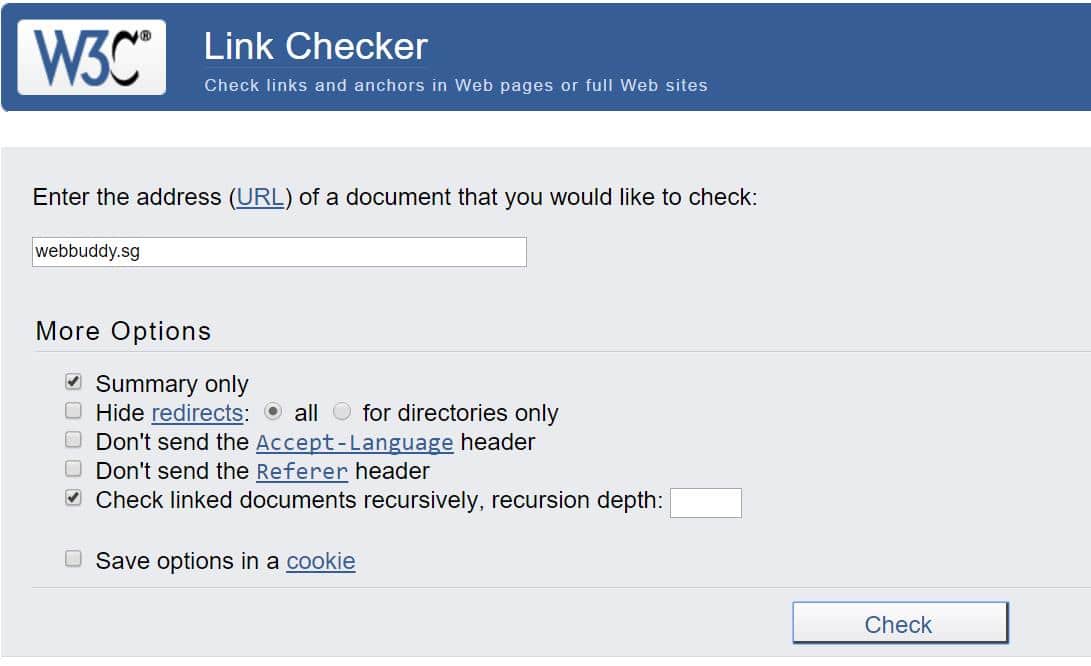
At the W3C Link Checker page, simply enter your website URL and choose the settings as shown here:
After you click on the “Check” button, the tool will start to crawl your website and generate a report that tells you exactly which links in your site are broken!
Awesome, isn’t it?
This report will take a couple of minutes to be ready (or longer depending on the volume of content in your website).
You could grab yourself a drink in the meantime and come back in a while. And what you see at the end is a comprehensive list of results that is sorted according to each webpage in your website.
Now, the report may seem intimidating at first (because it can be very long), but you don’t have to be overwhelmed.
Just take your time and scroll through the report. Pay closer attention to the errors that are prefixed with this icon: ![]()
You might spot some foreign-looking links that goes like: “https://fonts.googleapis.com/” or “https://yourdomain.com/xmlrpc.php”. That’s because the W3C Link Checker picks up everything including links in your webpage HTML header.
For me, I would simply disregard such errors and focus only on links that appear sensible and which you can easily identify with (like “https://www.wda.gov.sg/factsheet) – yes, the ones that are clearly created by humans. You get the idea 🙂
So if you do come across any legitimate broken links, make sure you log into your website dashboard and update or remove those hyperlinks accordingly.
At the end of the day, you want to make sure all the links on your website are working properly, especially those critical ones on your conversion or sales page!
Start using the W3C Link Checker tool here.
Check #2: Malicious Codes Injection
The second important thing you need to check is to make sure your website is free from malicious codes.
Malicious codes are computer codes that hackers intentionally inject into websites. These codes will get downloaded into the computers of unknowing visitors who land on these sites and in turn allow the hackers to steal personal confidential information from their computers.
To prevent further security breaches, Google automatically detects websites that are infected with malicious codes and block visitors from entering them.
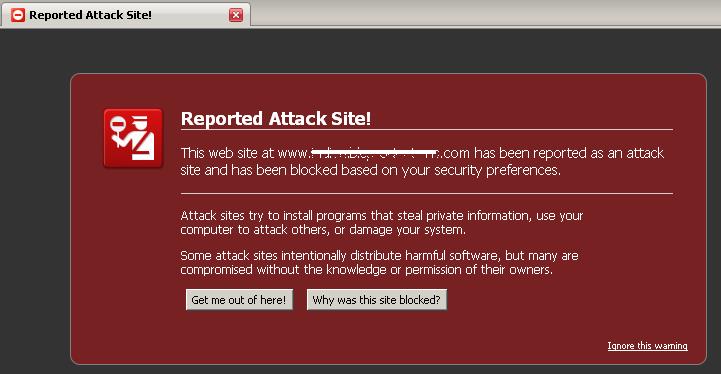
You may recall times when you encountered similar error messages like this when browsing the web:

This message means that Google has detected malicious codes in this particular website and it is discouraging visitors from accessing it.
As a business owner, you don’t want to be caught unaware (imagine what runs through the minds of people who see this on your website)?
Luckily there are proactive steps that you can take to be in the know by leveraging Google Webmaster Console.
Google Webmaster Console is the only channel through which Google communicates with you when things go wrong on your website.
Once you sign up for a Google Webmaster Console account (which is free) and add your website into your console account, Google will proactively notify you through email whenever they detect suspicious activities like malicious codes on your website.
In the event that you are notified of such warnings, you can then take prompt actions to restore your website to normal (you’ll be thankful you did your daily backups diligently because they can save your site)!
Check #3: Test Your Contact Form
One of the most important things that need to be tested regularly on your website is your contact form.
With every software update that you perform on your website, there is a chance that the functions of your contact form get affected and lose its ability to send emails due to conflicts in the update patch.
Therefore I strongly suggest that you make it a habit to test your contact form regularly to ensure that it is working normally.
Unless you are receiving inquires through your website contact form every single day, then you probably won’t need to test it. Otherwise it is a good practice to test use your own contact form once every week.
The same goes for any other pages on your website that has forms for people to fill up.
If you have a web form that allows visitors to request for quotations online for instance, always make sure that you test the form every week to ensure you have no problems sending a message and receiving it in your inbox!
Check #4: Test Your Shopping Cart
Are you running a website that allows people to purchase things from you online?
Then you need to test your checkout and payment process regularly, once a week if possible. This is important especially after each software update that has been performed on your website.
It is extremely frustrating for customers who want to buy something from you but the checkout process keeps giving them problems. Customers would lose patience and simply leave your website without buying or bothering to notify you of the issues.
So unless you are consistently getting sales from your website every day, I would highly encourage you to test drive your shopping cart every week.
Try adding random products to cart and make sure that the entire shopping and checkout process is smooth and functional. Never, ever take things for granted.
One handy tip I have for you is to include a sentence at the bottom of every web page that goes like this:
“We are continuously working to improve your browsing and shopping experience on our website. If you find something that isn’t working as intended, please notify us immediately at: email@yourwebsite.com”
This one liner is effective in giving your customers a quick way to get in touch with you whenever they have feedback. And it communicates your commitment towards delivering a quality experience for them. Give it a try!
Check #5: How Your Website Looks On Mobile
As more and more people are surfing the web on their mobile devices these days (maybe you do too!), it is important – in fact almost a must – to check the user-friendliness of your website when viewed on mobile phones and tablets…
Are the text on your website coherently displayed or are they so tiny that your visitors have to scrutinize to make out the words? What about your website images and layout – are they optimized for mobile device screens or do visitors have to scroll back and forth to find what they are looking for?
Mobile-friendliness is all about offering a smooth experience for your website visitors and you want them to leave your site feeling pleased – not frustrated!
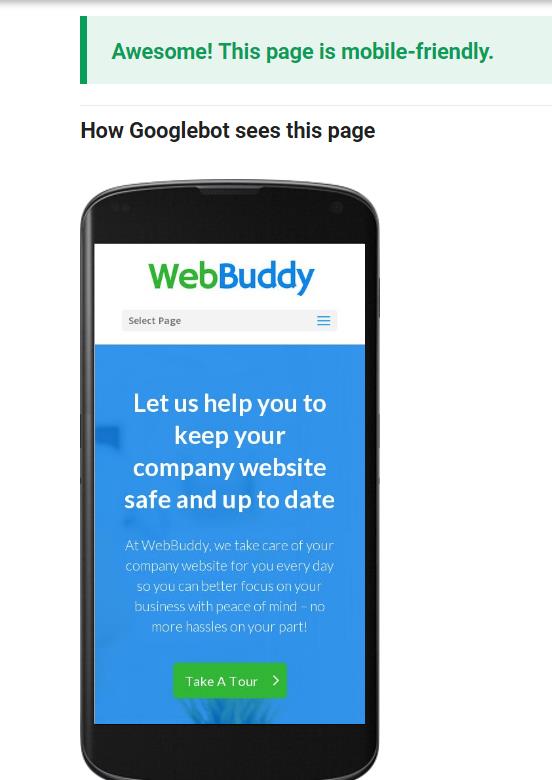
So how do you know if your website is mobile-friendly? You can use the Google website mobile test tool. Simply enter your website URL, hit the Analyze button and give it a few minutes to run.
If you get a result that looks like the one below, congratulations – you’re on the right track!
If your website was created using WordPress and it isn’t mobile-friendly yet, you can consider using a responsive theme for your website so that you won’t be losing out on visitors.
Responsive web design basically means that the components of your website will be automatically adjusted and optimized to suit the device that your visitors are using, making sure your website is reader-friendly at all times.
If you’re still wondering if mobile-friendliness is really that important, here are some interesting statistics for you to take away: visitors are 5 times more likely to leave a website that isn’t mobile-friendly, according to Google.
Furthermore, Google has also announced on their blog that mobile-friendly websites will be ranked higher than those that aren’t when visitors are performing searches on their mobile phones!
So every time you make changes to your website, always do a cross check to make sure that the website is displaying properly on your mobile device.
And if you are looking for a web designer to create your next website, make sure you ask them for a responsive website!
- Steps To Troubleshoot Emails Not Sending From Your WordPress Website - August 25, 2023
- 5 Things To Look Out For When Choosing a WordPress Maintenance Service Provider! - August 25, 2023
- How To Backup Your WordPress Website (Step-By-Step Guide) - June 7, 2023

WebBuddy is all about supporting local business owners to remove the ongoing frustrations that you face in your website maintenance matters. Let us help you to take care of your website so that you can free up time and energy to focus on your business. We believe in running WebBuddy with a human touch and to be the partner that all our clients deeply trust over the long term.
© 2024 WebBuddy LLP. All rights reserved.